Project Organization
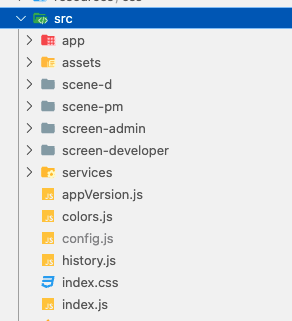
The project's root directory is organized in a way that facilitates easy navigation and efficient development. It includes the following directories:

'app': This directory contains all the necessary components for managing API communications, common objects, layouts, and data stores. This is a critical directory that serves as the backbone of the project.
'assets': This directory houses all the static assets such as CSS and images. It ensures that all the project's resources are easily accessible and readily available for use.
'screen-': This directory contains separate components that cater to different user personas. It allows for a clear separation of concerns, making it easier to manage the codebase and maintain the project in the long run. This directory is essential for scalability, as it allows developers to add or modify components without affecting the entire codebase.